
Project information
- Industry: Oil and Gas, Video Survelliance
- Client & Year: Cloudview, 2021
- Platforms: iOS native app, kiosk and pump UIs
- Roles Performed: UX/UI Designer
Cloudview
Using AI and ANPR to create a streamlined automated payment experience
In 2021 I was contracted by Cloudview to design a proof of concept prototype for an automated payment system to be potentially implemented across service stations across the country. Cloudview are a visual survelliance system and they store and capture visual data using the cloud. The proof on concept was to explore how we could optimise the user experience for both a customer and the cashier working at the service stations, and how we could integrate the features using Automatic Number Plate Recognition (ANPR) to provide additional functionality not only to the customers of the service stations, but also to the staff members of the service stations.
What was delivered
The following proof of concepts were delivered for this project:
a customer iOS mobile app
that allowed a customer to store vehicle and payment information so they could use the app to pay for fuel purchases.a cashier kiosk interface
with the ability of seeing all pump activity and the status of payment on each pump, including the ability to push status notifications for internal services and security alerts.a fuel pump interface
showing the ability of choosing AutoPay as the payment method of choice, as well as promoting discounts and offers while the customer is refuelling.
Results
The project was successfully delivered to the client to be used in rounds of contract negotiation and promote their video survelliance technology and its application.
Customer registration flow and view account details for the iOS app
The below video shows the customer registration flow, view account details, view vehicle details and add a new vehicle functionality.
Discover
Understanding the problem and context using discovery methods
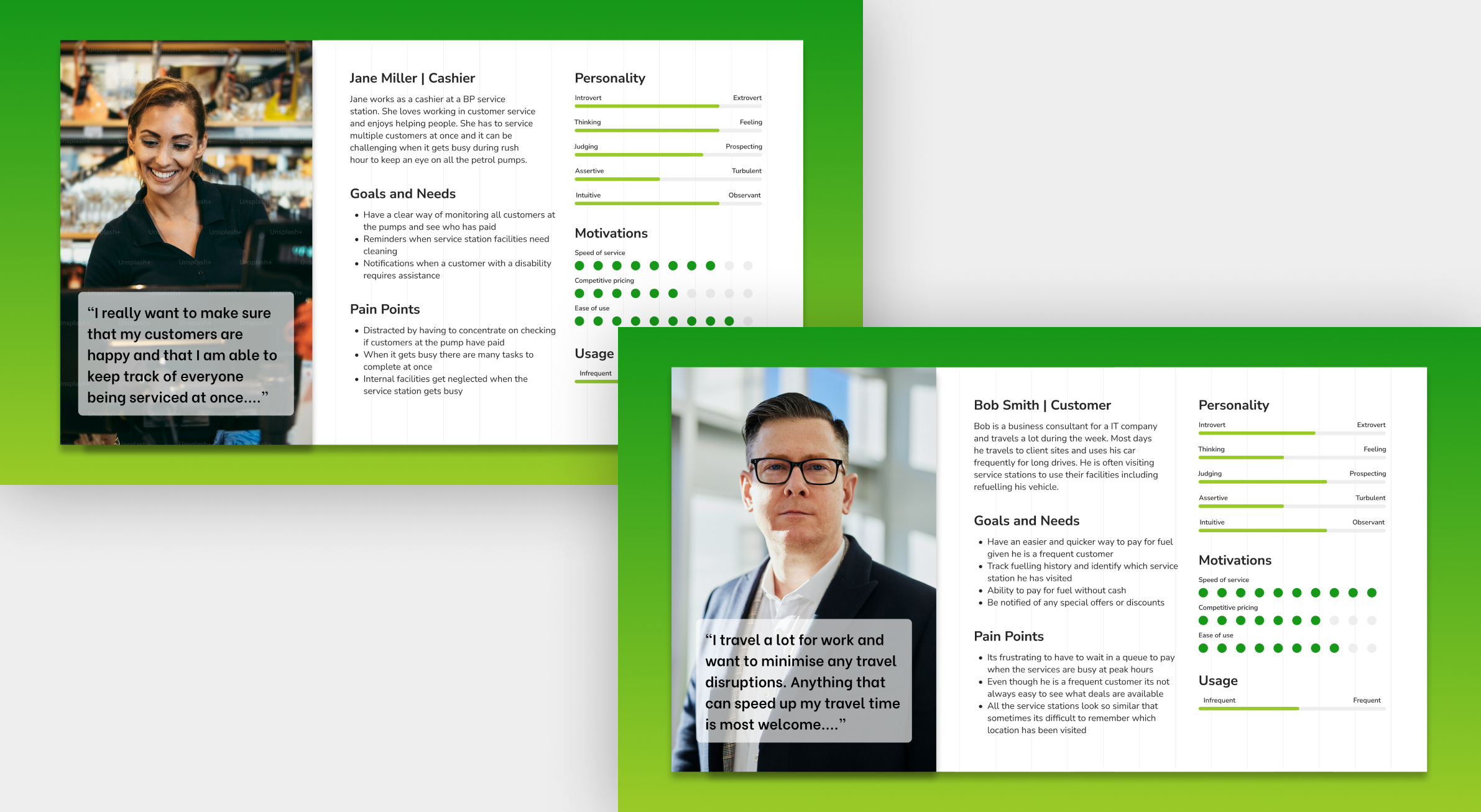
Understanding user needs
Personas were created to fully understand the individual needs for each user of the experience and to highlight their individual pain points and goals.

Mapping out the journey
To fully understand the interaction touch points between the cashier and the customer it was vital to perform a customer journey mapping exercise, not only to determine the user needs and features from an end to end perspective for each of the personas, but also to identify where and what data points would need to be logged from a data analytics perspective so that data could be used within the two persona views.

Design
Exploring and solving the problem using design and implementation methods
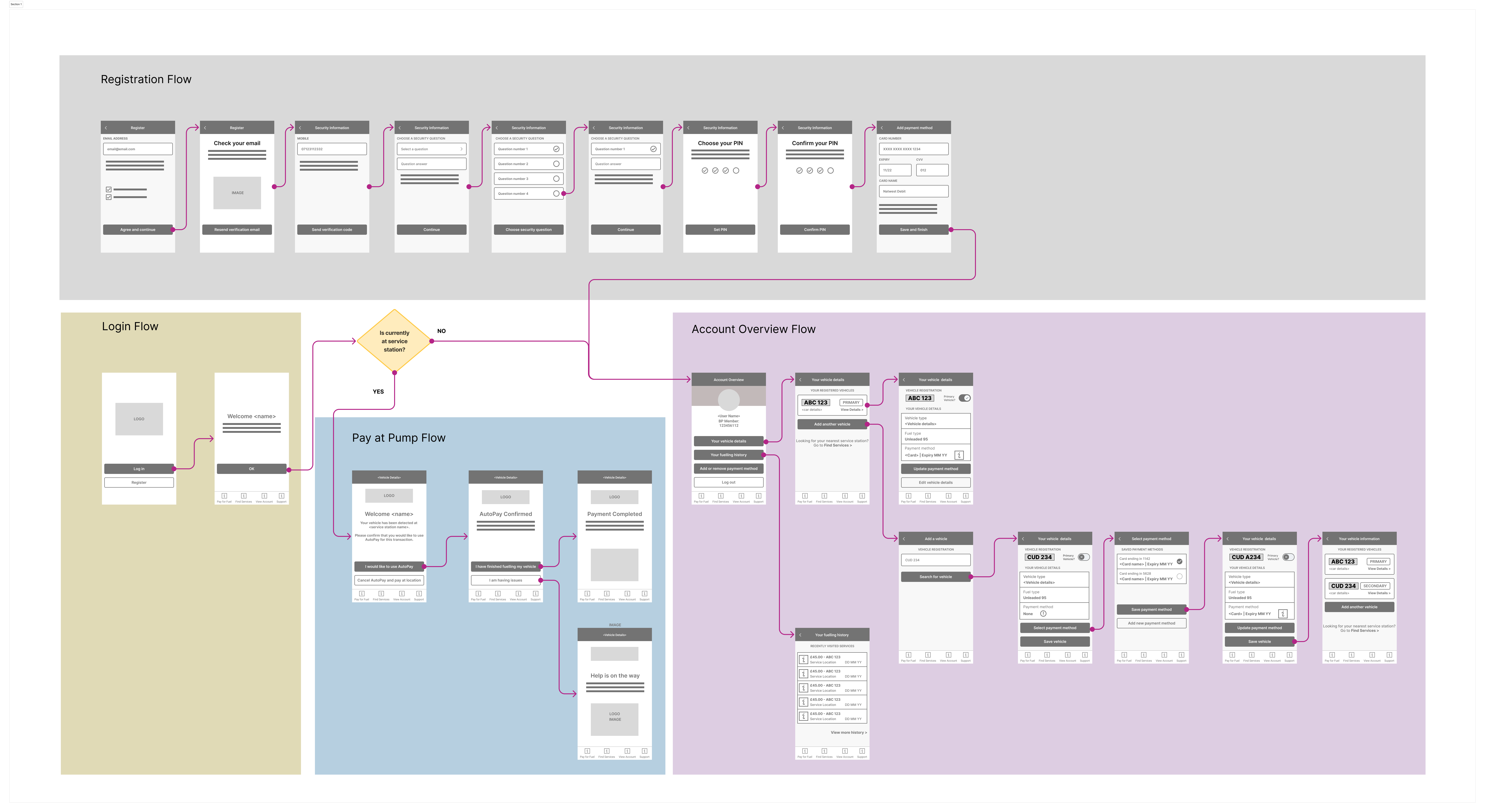
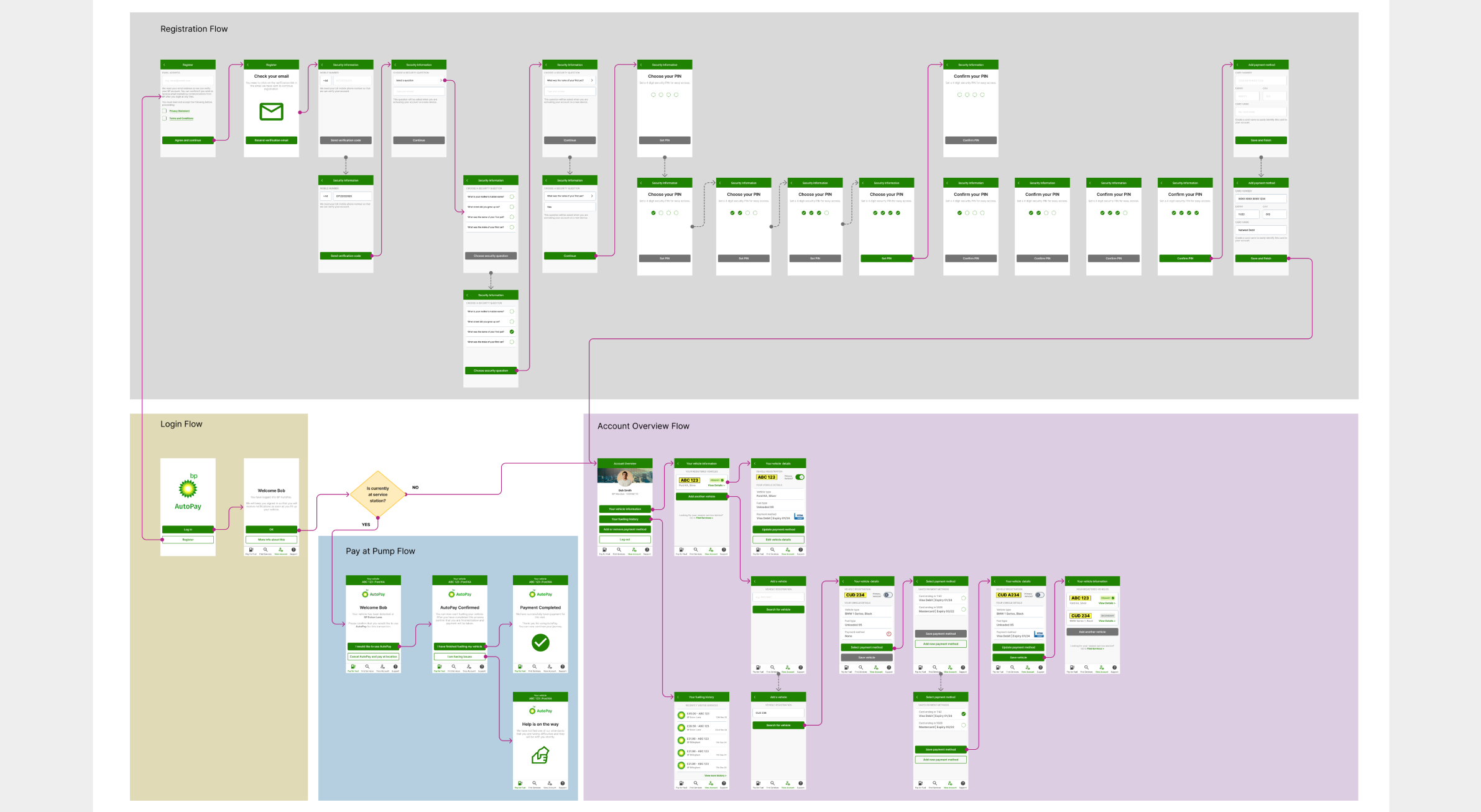
Wireframes for the iOS app and how they developed into the high fidelity UI screens
I designed initial wireframes to showcase the customer flow using the app and to identify the key screens. These were then fleshed out further with branding and content to implement the high difelity UI designs.
One of the features that the business wanted to integrate into the iPhone app was the ability to select AutoPay as a payment option on their device. This would using be a direct bank payment or linked credit or debit card previously setup within the app so the customer did not need to carry a payment method with them to the service station. A benefit to the customer of using such a payment method would be that they could view their history of when and where they have previously filled up their vehicle, and they could look historically at trends in fuel prices and determine which the cheaper location for fuel would be.


Designing the fuel pump interface
The interface for the service station pumps also needed screen designs mocking up, as we needed the ability to showcase the entire end to end experience. Adding AutoPay as one of the payment options was required, and this needed to be a conditional option which would only appear if it detected a customer's phone device had the app installed and active, or it could potentially be triggered by ANPR linking to the customer's account. Advertising options and perks were also explored, incentivising the customer to download the app as they would have exclusive access to promotions only availble to AutoPay users while refuelling their vehicle.

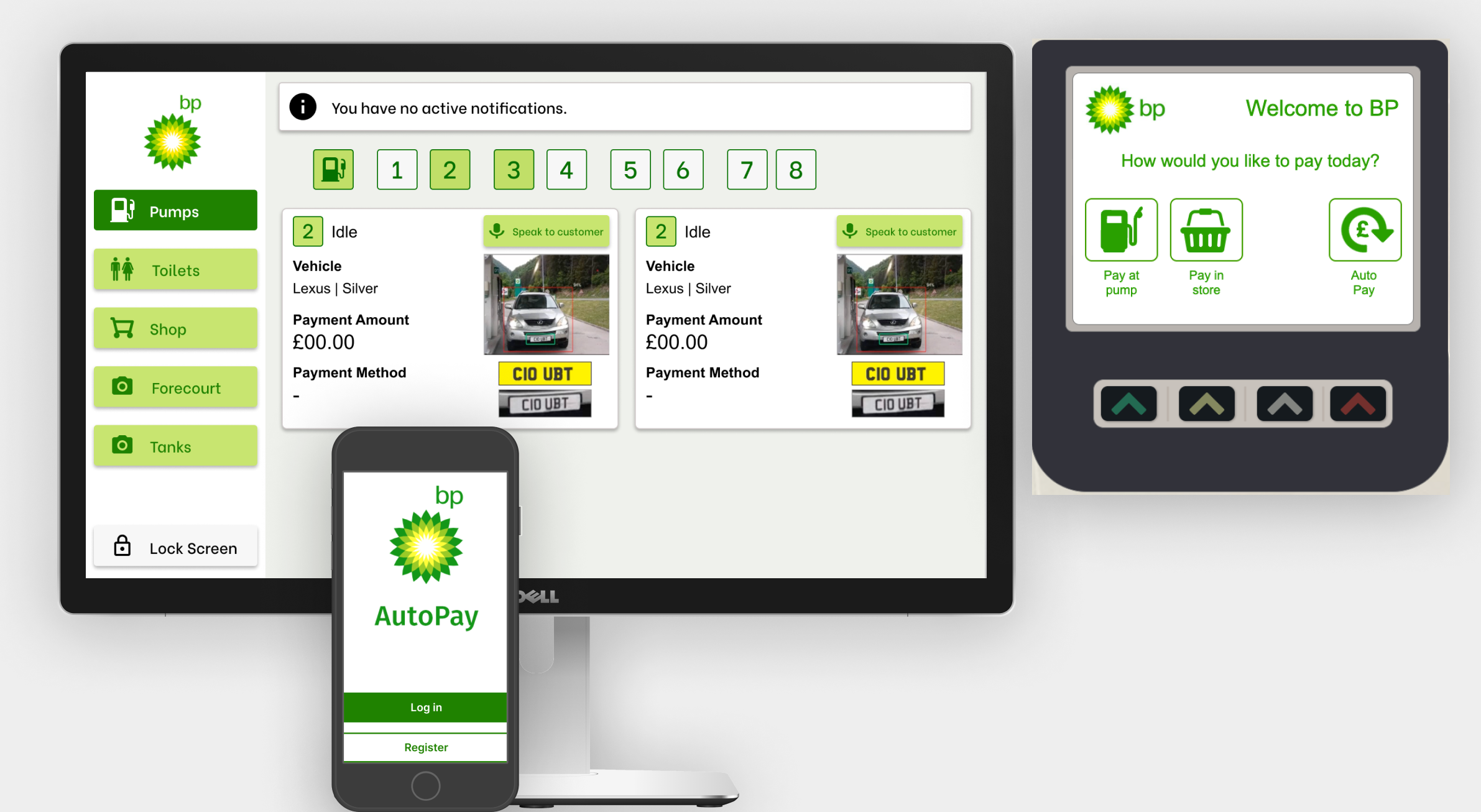
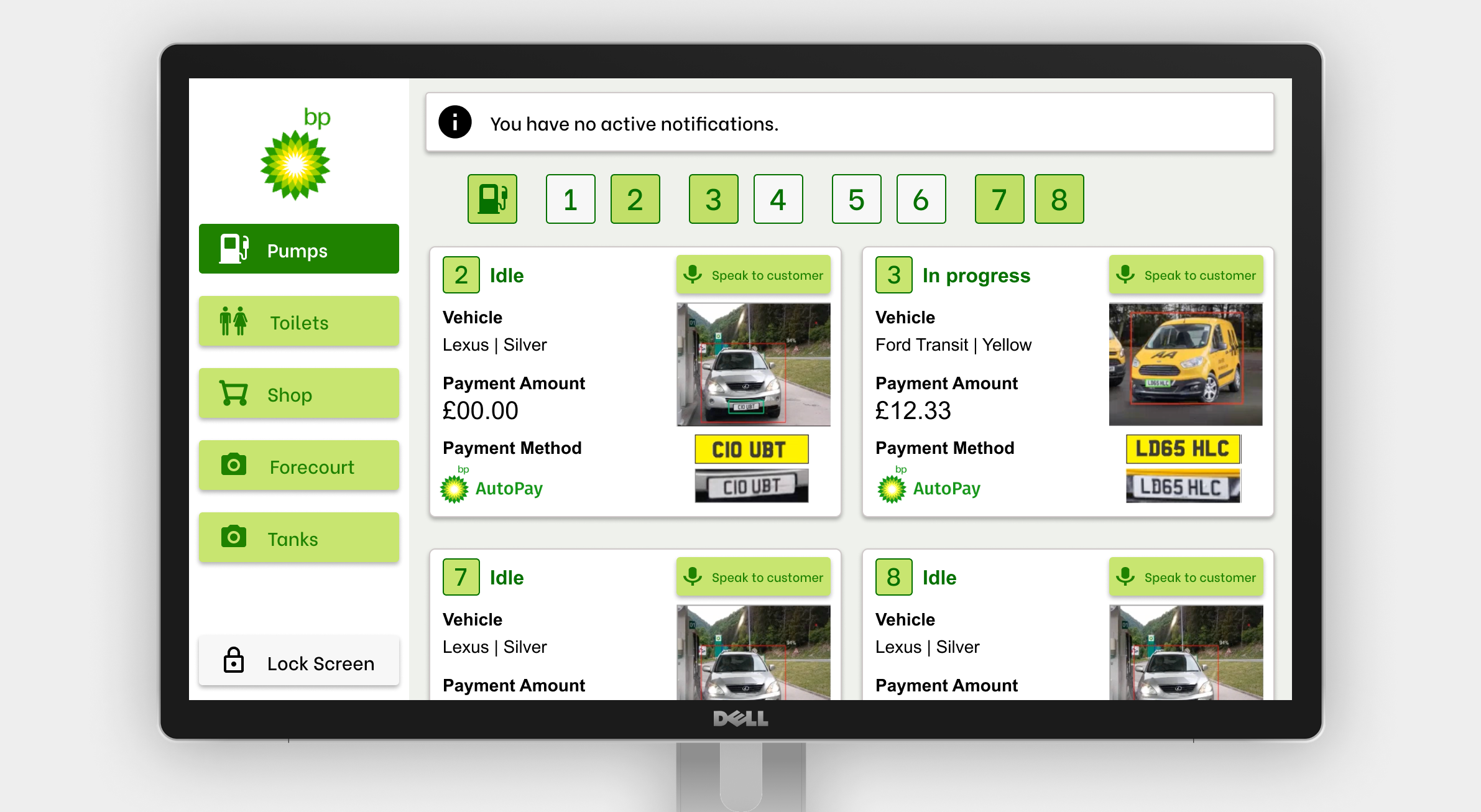
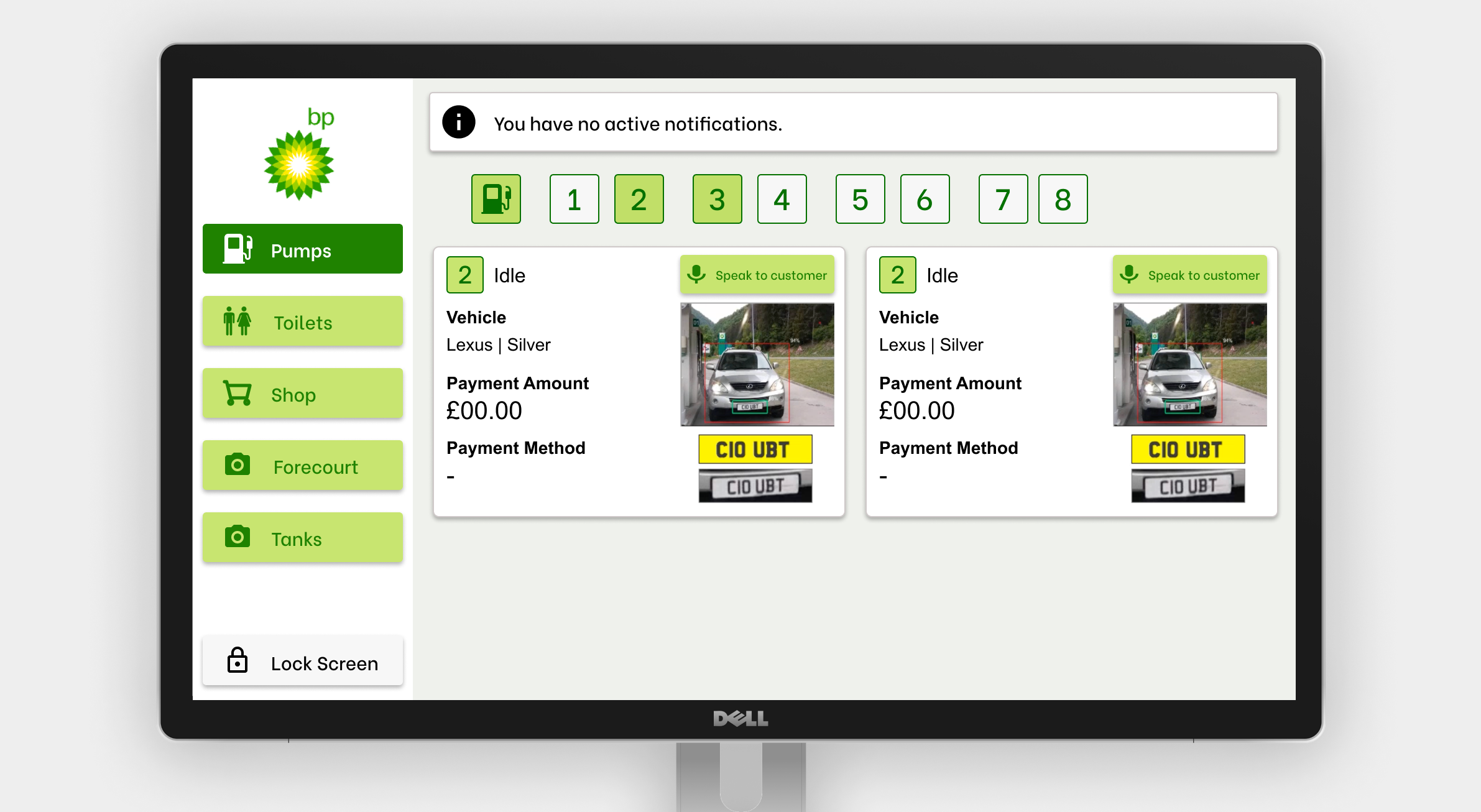
Cashier kiosk interface
Having the ability to add new features to the cashier view was an important topic for the client. We explored how we could use ANPR to add functionality such as being able to determine if a vehicle had been flagged as stolen, or to highlight vehicles where the driver needed assistance due to mobility issues. We also designed an easy interface which would show which pumps were active, which were not in use, and what the payment method being used was, so the cashier could be confident that the AutoPay customers had already paid for their fuel.
Other functionality that we explored was around accessing the in store cameras to setup boundaries at certain door points within the store. One use case we came up with was being able to count how many individuals had accessed the restrooms, in order to flag high volumes and when they would need cleaning to ensure the hygiene levels were within the necessary standard.

Deliver
Delivering a user centric product with improved UX and UI
Customer AutoPay view in action while at the service station
The below video shows how the app would show specific screens after detecting that the customer is currently positioned at a service station fuel pump and they have confirmed that they would like to use AutoPay.
Cashier kiosk final screen design
The below shows the pump view for the cashier kiosk interface, showcasing which pumps are currently active and the status of each.


Pump view demonstration
The below video shows how the pump view would show AutoPay as a payment option, and how discounts and offers could be shown during refulleing.