
Project information
- Industry: Travel & Transportation, Logistics
- Client & Year: Unisys, 2024
- Platforms: Responsive Web
- Roles Performed: Principal UX/UI Designer
Unisys
Using Gen AI to optimise the cargo logistics industry
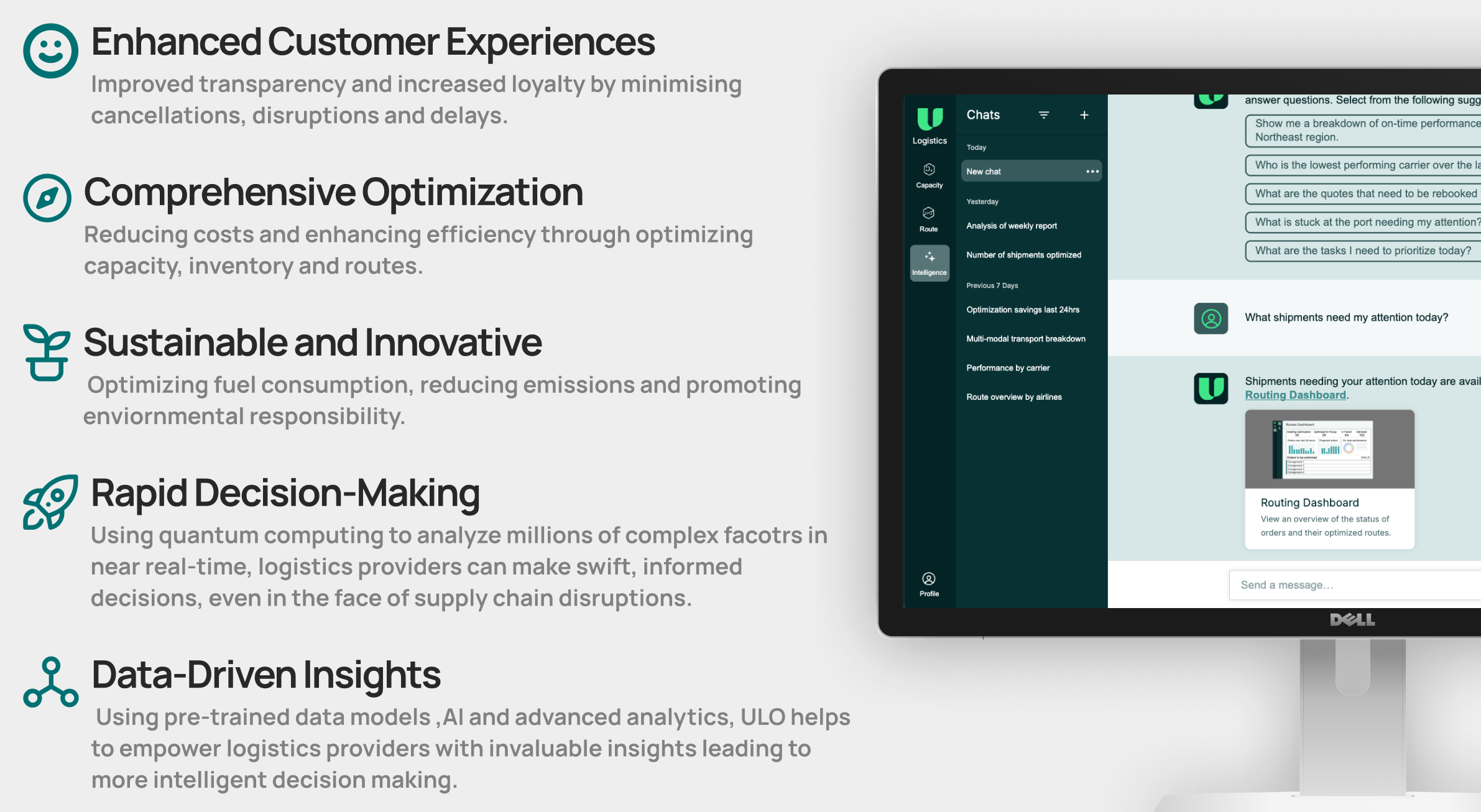
Combining quantum computing, advanced analytics and AI to revolutionize logistics management, Unisys Logistics Optimization (ULO) offers a holstic approach to logistics management, encompassing everything from optimizing loading strategies to predicting inventory locations and determining efficient routes. ULO can reduce ULD planning by 83% per flight, it can increase capacity utilisation by 5% in initial implementation, and it can enable planners to optimize the end-to-end planning life cycle by dynamically replanning in near real-time when disruptions occur.
PRIORITIZING SPEED & VISIBILITY
This new efficiency ensures consistently maximized capacity, revenue and compliance. In essence, ULO bridges the gap between traditional logistics challenges and the enormous potential of quantum computing and AI, resulting in these transformative outcomes.
What was delivered
I delivered the following this project:
Interactive prototype in Axure RP
I was tasked with creating a prototype that would be used as part of 2 major presentation events - the Dell Fireside Chat event and also the FreightWaves conference in USA.Storyboard for the events
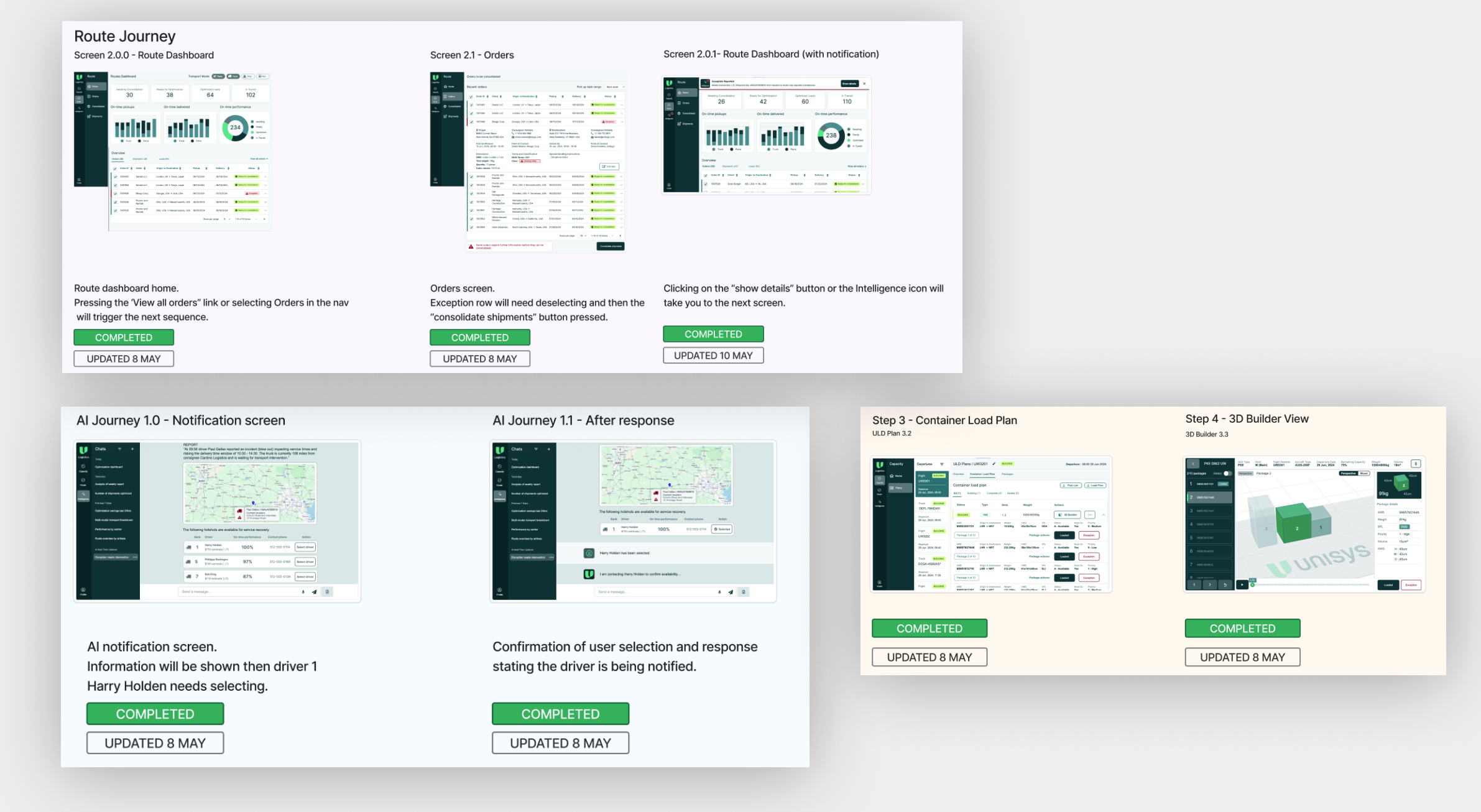
Since the prototype was to be used in a live demo at large events a storyboard of the different elements was created, and then a plan on how to join up these journeys in a centralised way was crafted together.Prototype User Guide
This was created with screengrabs and instructions on what the different routes through the prototype looked like so any team member would be able to use the demo in the future.
Results
The interactive prototype that I created in Axure was used during two presentation events by Sean Tinney, the Vice President of Global Enterprise Computing Solutions (FreightWaves and Dell Fireside Chat) promoting the work Unisys is delivering in the AI and Quantum computing space and led to new contract wins.

Discover
Understanding the journey in scope for the event
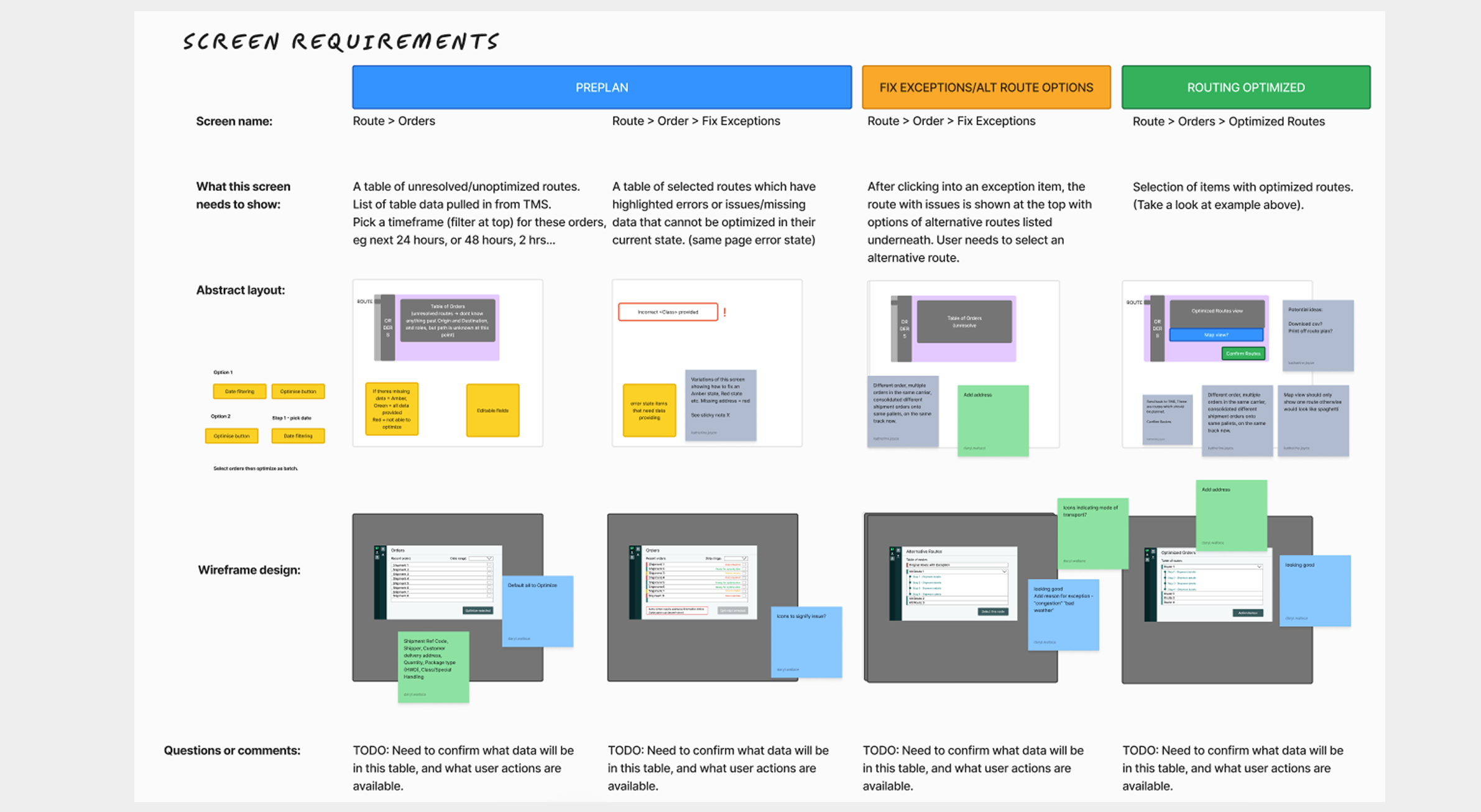
Storyboarding & Screen Requirements
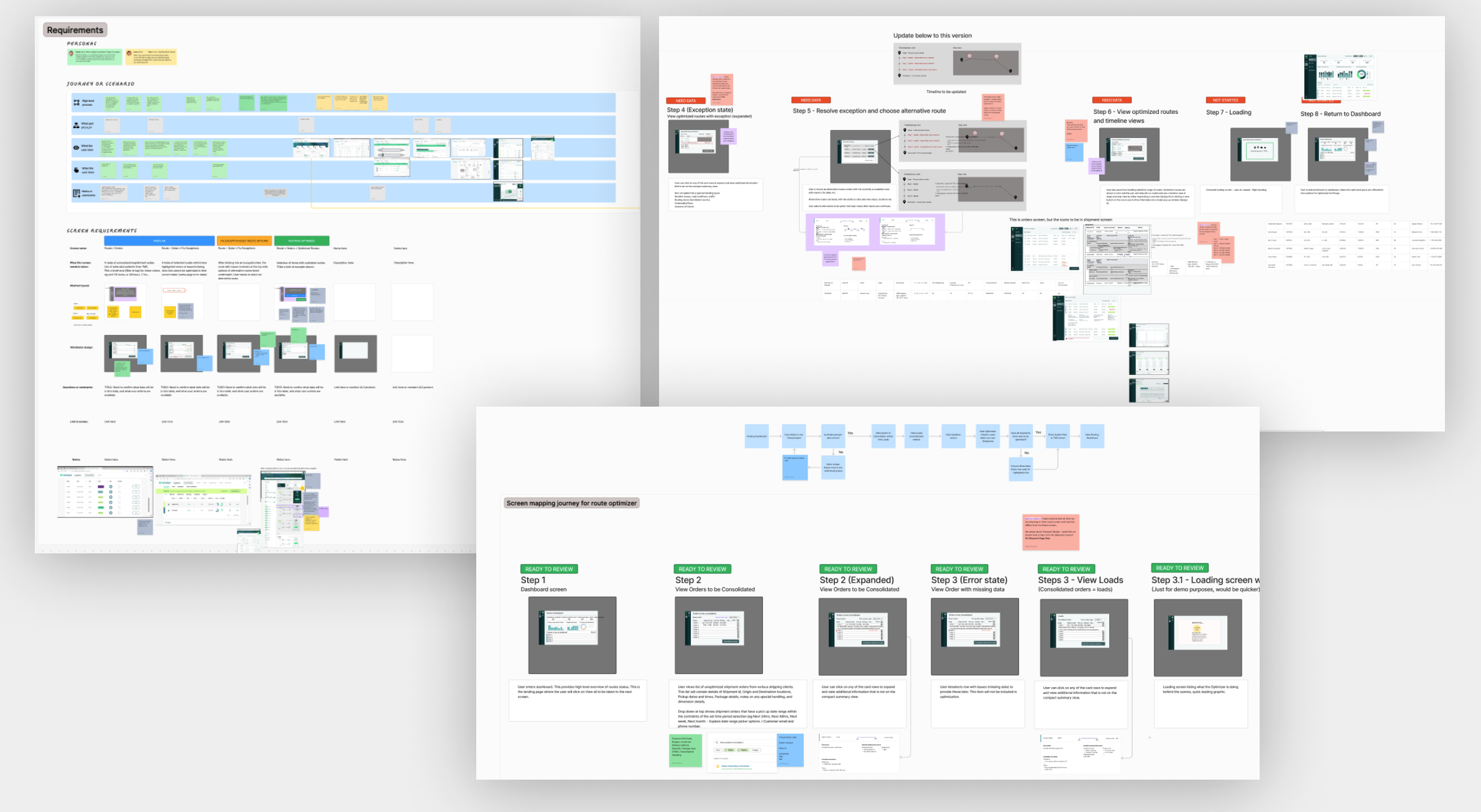
Given the tight timeframe of this project it was essential to fully understand the requirements for the ULO demo and to map out how the prototype would showcase each part of the end to end journey in a clear and visual way. We approached the demo by mapping out a storyboard of which elements of the system were to be included in the showcase, and what new and existing functionality it would highlight.
We agreed that the following parts of the journey would be demonstrated throughout the presentation:
- Intelligence Chat Journey
- Route Optimisation Journey
- Capacity Optimisation Journey


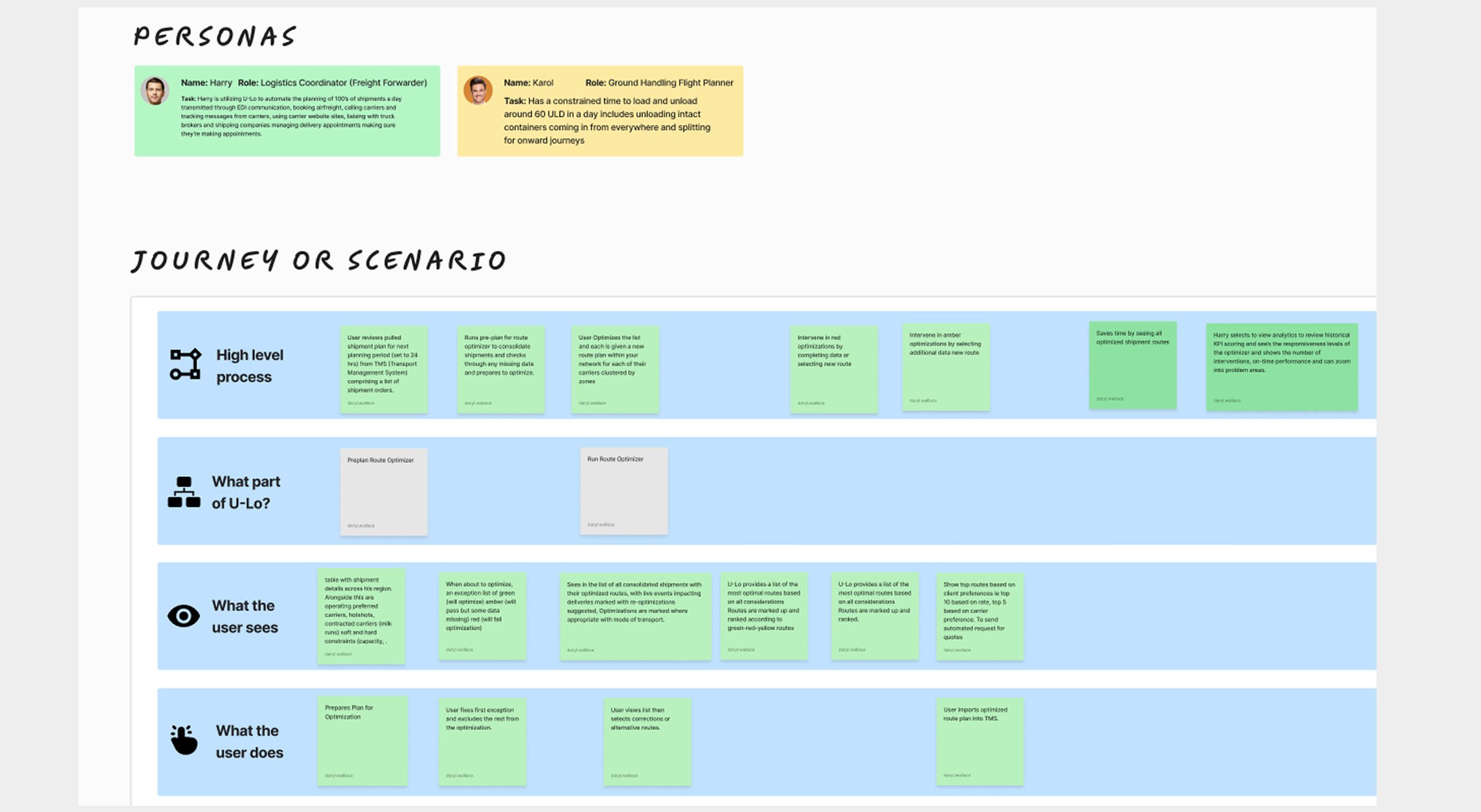
Personas & Journey Mappping
Personas were created to reflect each user that would be using each part of the system in each scenario. I then created a journey map in FigJam which showcased the scenarios and screen that would need to be shown for the demo. As changes needed to be made, sticky notes were added onto the FigJam board to document questions, comments and what needed to be changed and on which screen.



Design
Creating an interactive prototype for the demo
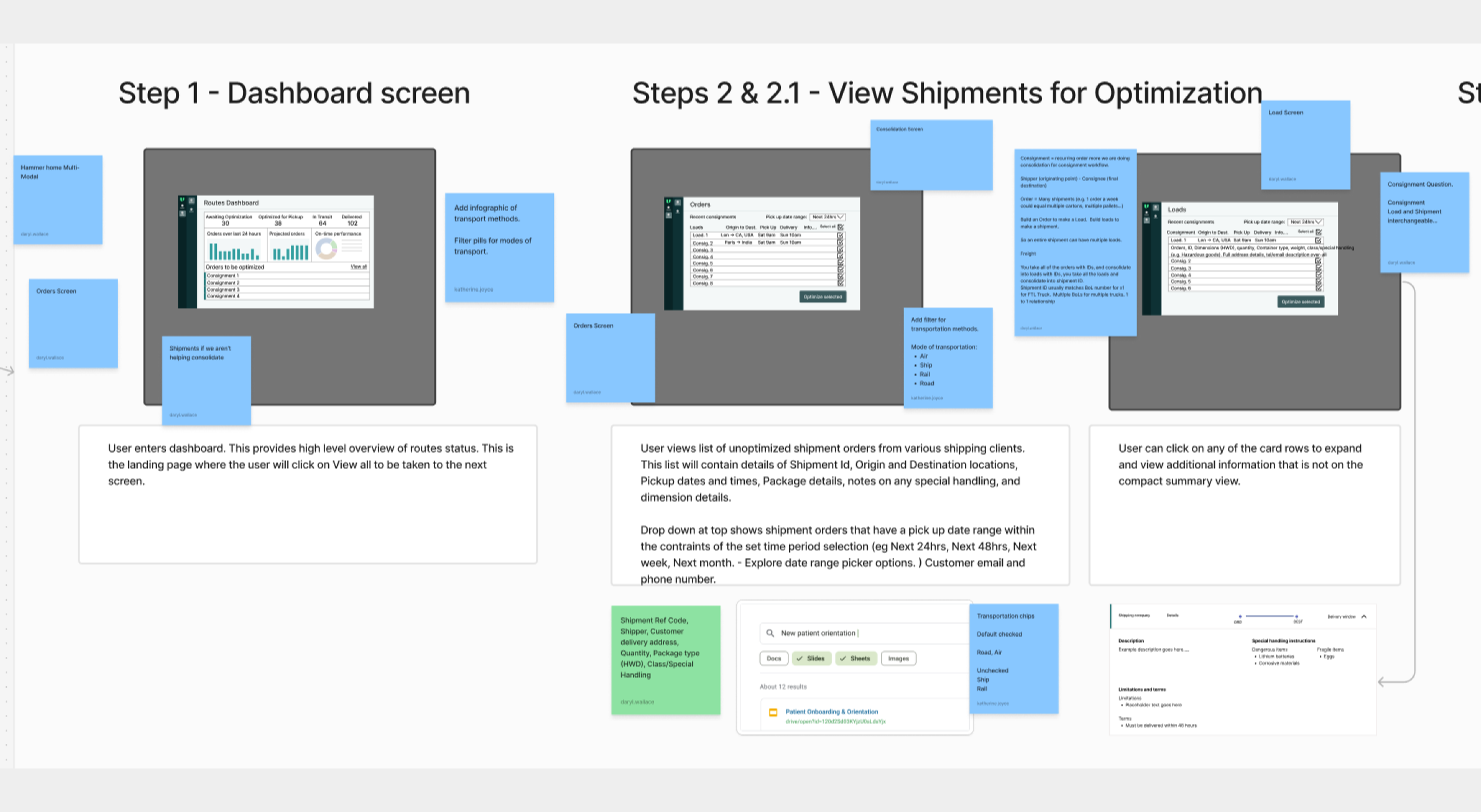
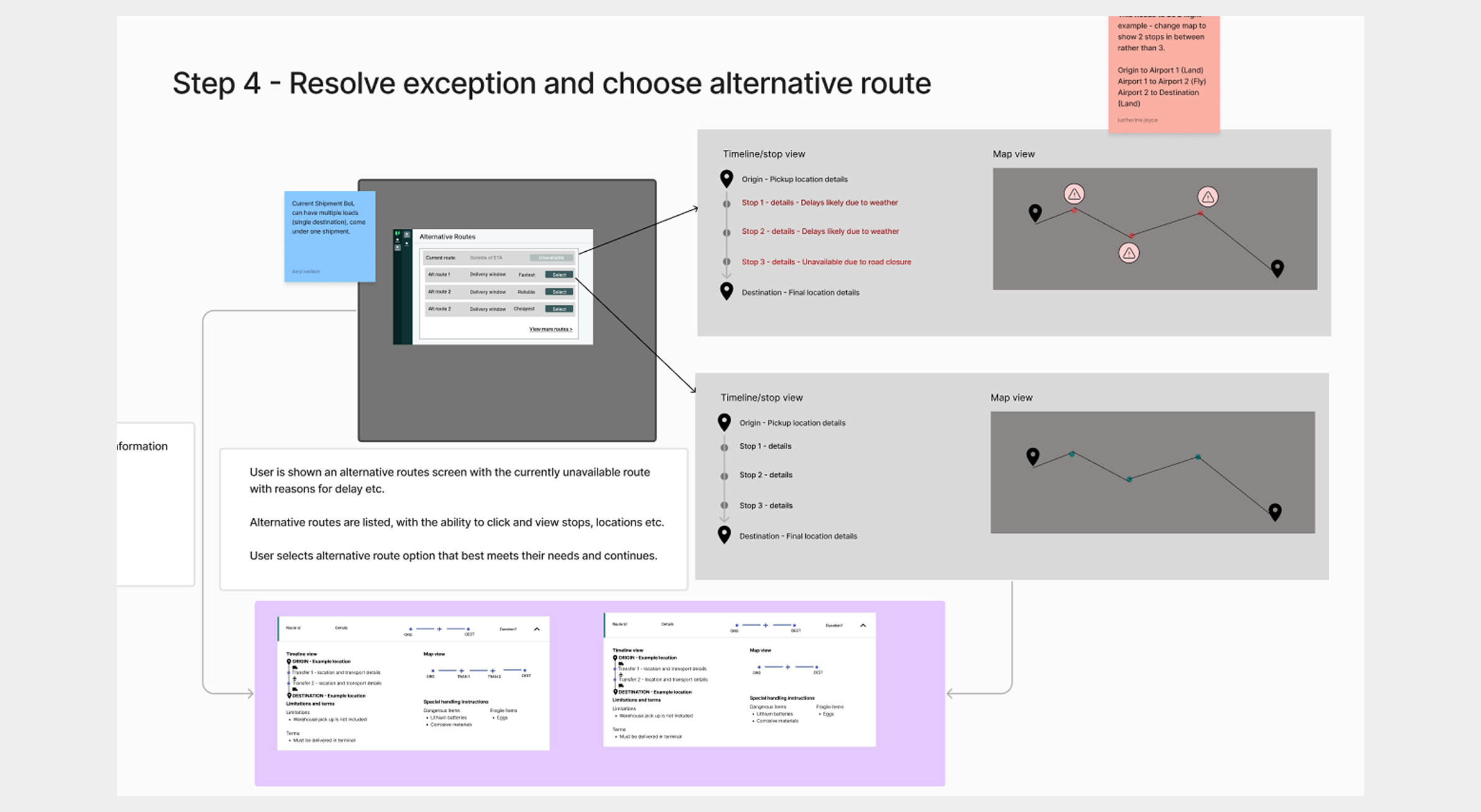
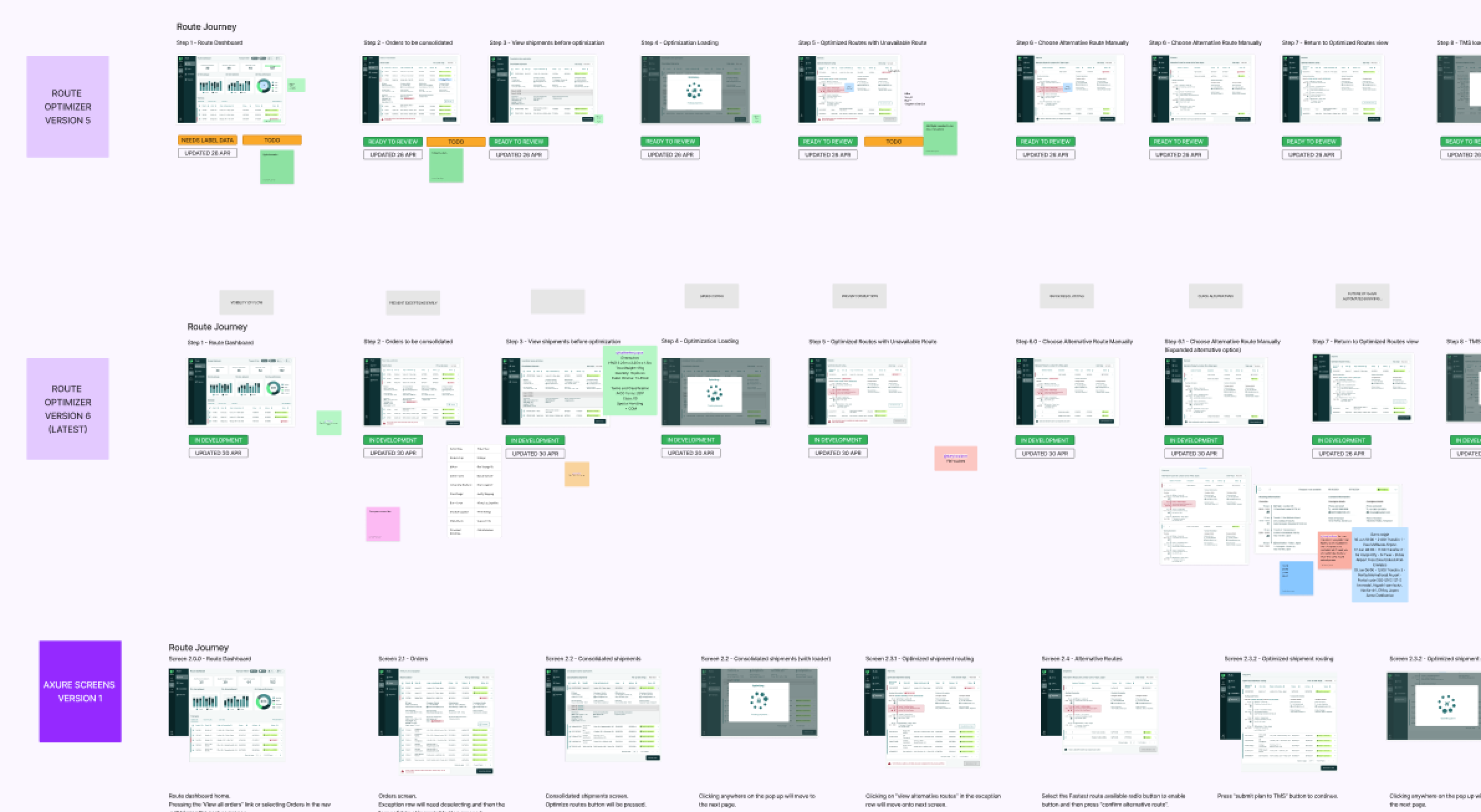
Wireframing and Prototyping in Axure
Higher fidelity wireframing and the process of prototyping began after we had confirmed the screen and layout requirements and understoof what the data would look like on each screen. The designs were completed in Axure and then copied into FigJam to allow feedback and to show the status of each part of the journey.


Deliver
Final screens and handing over the prototype
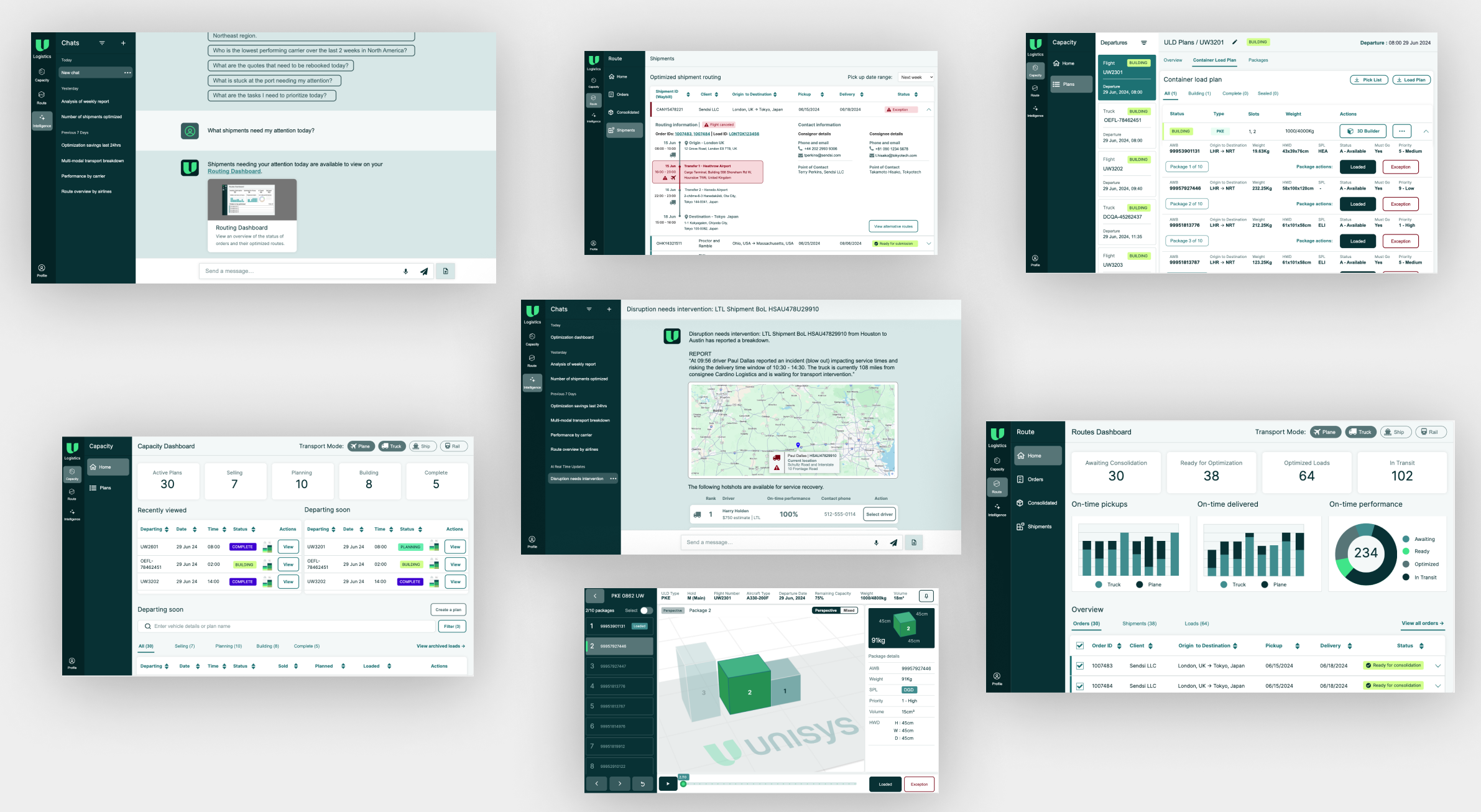
Final Screens
Below are a few examples of the final designs for the key screens from each part of the journey - Route Optimisation, Capacity Optimisation, AI Chat and Intelligence Journeys.

AI Chat Journey
The below video shows how the AI chat journey would present the user with some category options, or allow free text questions to retrieve knowledge articles or data sourced from client specified documents or systems. The UI and model was based around ChatGPT.
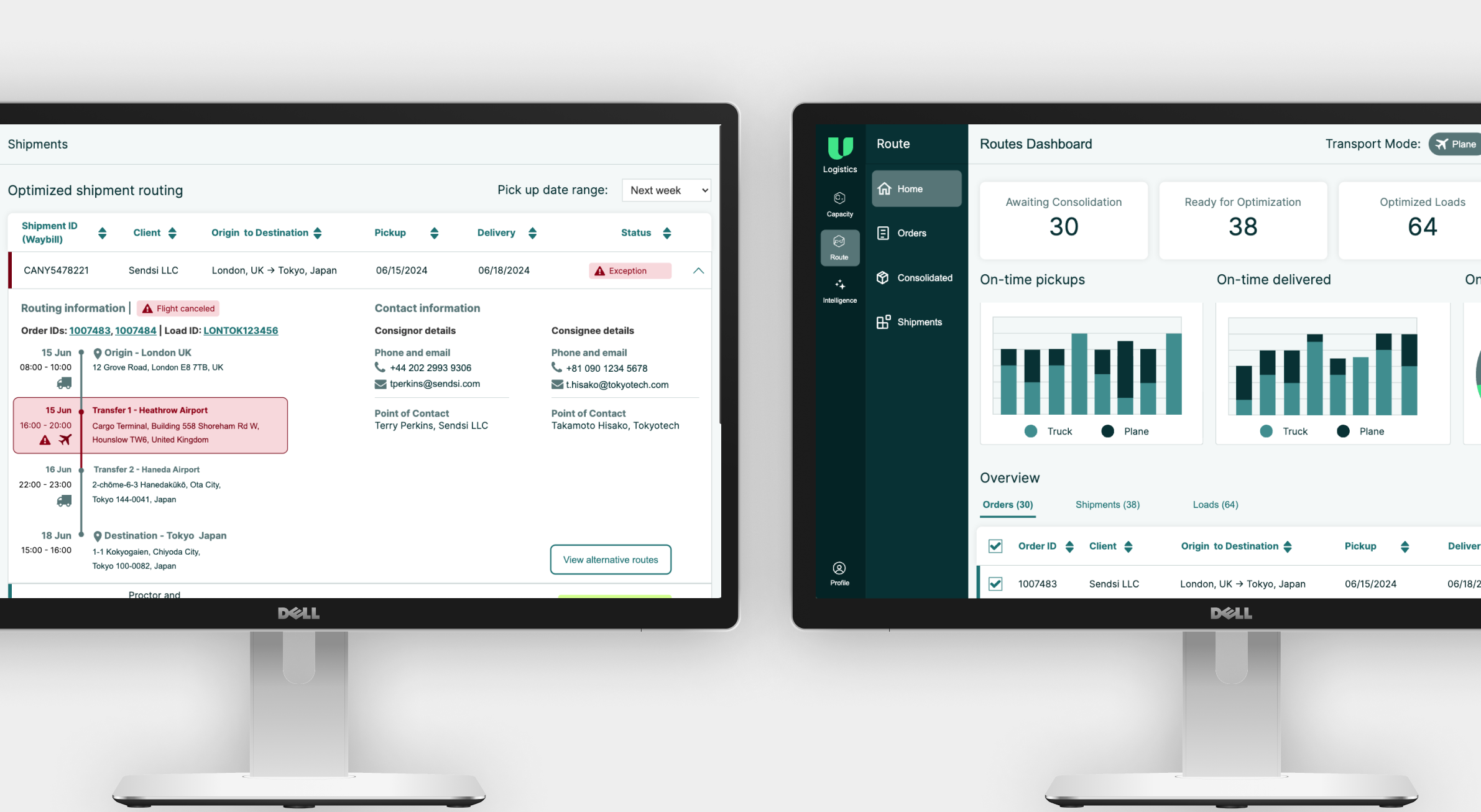
Route Optimisation Journey
The below video shows how the ULO data dashboards source information from cargo systems, and also aggregates data from flight, trucking and other transportation systems, alongside weather reports to provide multimodal information and can plan and optimise routes according to data available from numerous systems and is powered by Gen AI.
Capacity Optimisation Journey
The below video shows how ULO uses data from shipping containers (ULDs) and transport specifications to 3D model the best method of loading cargo in an optimised way.
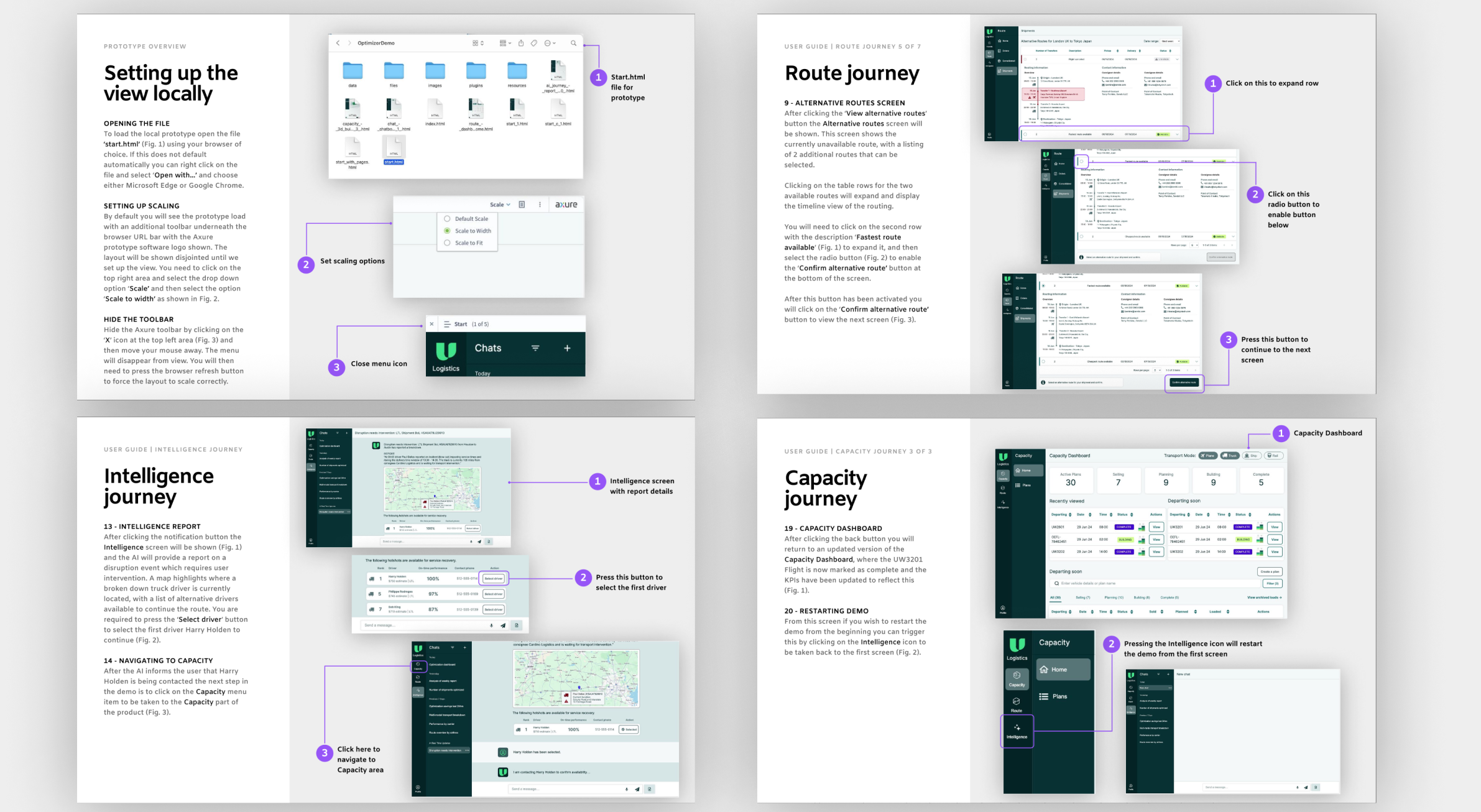
User Guide
Below shows some exerpts from the user guide I created to accompany the prototype.I included setup instructions, as well as visual examples of each of the screens and where the interactivity would be triggered.

Project challenges
There was a time-sensitive deadline of everything being designed and delivered within 2 weeks for this project as the two presentation events were the driving force for the interactive prototype as it needed to join multiple parts of the journey together as one storytelling demonstration.
The presenter who would be using the prototype needed full confidence of how to use it, and how it would align with the storytelling aspects of the presentation. With this in mind a user guide and storyboard were created as part of the delivery to ensure confidence in the prototype.
Axure RP was the tool of choice needed for this demo as there was a main requirement of being able to provide an offline prototype file as a contigency plan incase the venue had connectivity issues.